Automatic Image Generation Using Attention GANs
This demo is based on the Pytorch implementation of AttnGAN model described in Fine-Grained Text to Image Generation with Attentional Generative Adversarial Networks by Tao Xu, Pengchuan Zhang, Qiuyuan Huang, Han Zhang, Zhe Gan, Xiaolei.
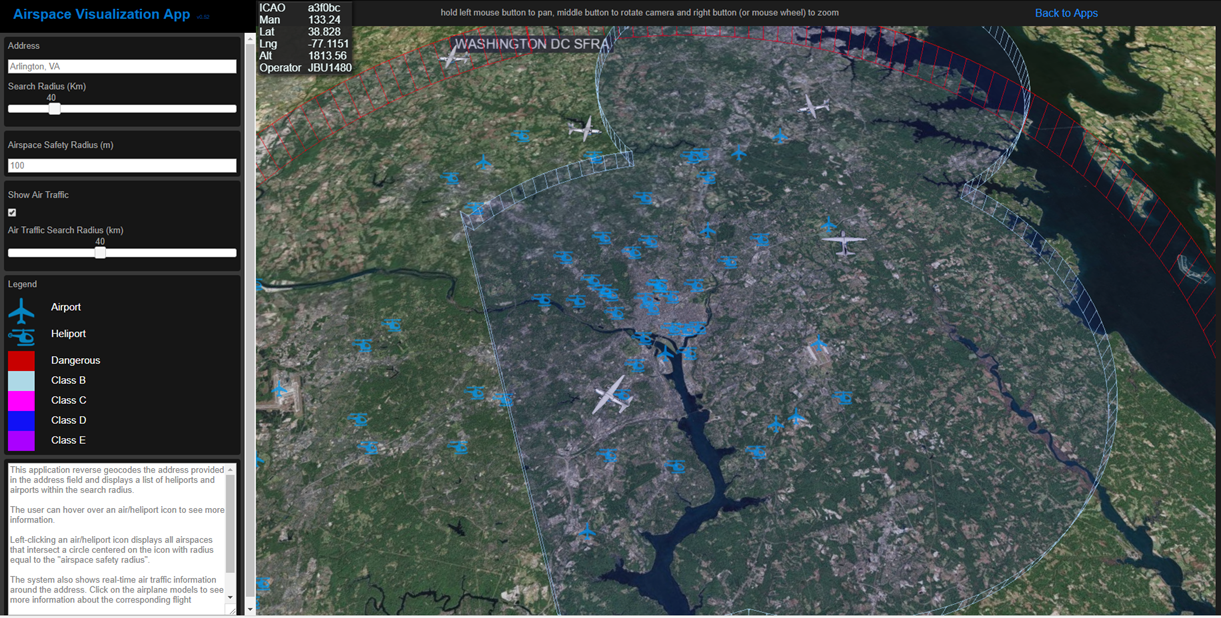
3D Airspace Visualization App
Note: This app is not mobile friendly. It runs best on Chrome on a desktop.
I developed this app a couple of years ago when I was working with drones and learning about airspace management. The app has the following key features:
- It shows a list of airports and heliports located within a given search radius of an address. The user can use the “search radius” slider to adjust the radius
- Clicking on an airport will show (in 3D) all airspaces that intersect a circle centered about the airport with a radius equal to “airspace safety radius”. Airspaces of different classes are shown in different colors. This is a 3D view, so you can pan/rotate/zoom by holding the left/middle/right mouse buttons. You can also zoom using the mouse wheel. The 3D view is implemented using cesium.js library and the airport and airspace information is stored in a Postgre spatial database. Currently, only information about US airports and airspaces is loaded into the database.
- The app also shows live air traffic around an airport. The air traffic is also shown in 3D, so from the perspective of a user looking down, airplanes at a higher altitude appear bigger than airplanes flying at a lower altitude. The search radius for the air traffic can be adjusted using the “air traffic search radius” slider. By clicking on an airplane, you can see basic information about the flight (current position and altitude, ICAO number etc). The air traffic information is received from opensky-network.org and is updated every 10 seconds.
If you are interested in learning more about this app, send me a message!